La piramide rovesciata, ovvero: la prima regola di chi scrive bene sul Web
La tecnologia cambia rapidamente, ma gli esseri umani no.
Nel 1997 NN Group pubblicava uno studio su come gli utenti leggono online. La summa recitava: gli utenti raramente leggono online.
20 anni dopo, questa scoperta rimane vera. Il motivo risiede nel comportamento umano di base. Infatti, anche se gli imponenti cambiamenti tecnologici hanno modificato alcuni comportamenti e introdotto nuovi pattern di navigazione, la verità da cui partire nella progettazione di contenuti rimane sempre la stessa:
le persone non leggono, mai.
Sono molto più propense a scansionare che a leggere. Non vogliono sprecare tempo e forze, hanno poca attenzione da dedicarci per cui vanno unicamente alla ricerca di quelle informazioni più pertinenti per la loro attuale esigenza. Leggono la prima frase, poi la terza, poi forse qualche parola della seconda, il tutto con movimenti oculari velocissimi volti alla sola scannerizzazione e non all’approfondimento razionale di ogni singola parola.
Finché progettiamo contenuti che riconoscono questa realtà e indirizzano le persone alle sole informazioni che desiderano, saremo sulla strada giusta.
Ecco perché presentare subito i contenuti principali può essere un buon modo per generare maggior interesse e tenere alta l’attenzione degli utenti.
A proposito, hai mai sentito parlare della piramide rovesciata?
Cos’è la Piramide Rovesciata, e perché deve interessare tutti i Content Creator
La piramide rovesciata è una struttura narrativa, una gerarchia nella quale le informazioni più importanti per l’utente - e cioè il ‘succo’ della storia - vengono presentate all’inizio, per poi procedere con l’aggiunta di dettagli via via più piccoli - e quindi di minore rilevanza a livello cognitivo - come in un triangolo in equilibrio su un vertice.

L'immagine sopra (fonte: whistlestudios.com) mostra come questo genere di scrittura arriva dritta al cuore e supporta ogni tipo di lettore-utente. Anche chi ha voglia di leggere un solo paragrafo o giusto le prime frasi, avrà comunque le informazioni che gli servono per prendere una decisione, che sia l’acquisto di un prodotto o servizio, piuttosto che una personale opinione sul tema trattato nell’articolo.
Si potrebbe pensare che questo stile di scrittura sia utile per gli articoli e meno per le schede prodotto su e-commerce o per le landing page, ad esempio. Ma non è così.
Quello della piramide rovesciata è un modus operandi, un approccio applicabile ad ogni tipologia di contenuto il cui scopo sia agganciare l’attenzione dell’utente e chiamarlo all’azione.
Tutti i vantaggi della piramide rovesciata, e i principi del web writing che la usa (bene)
- Migliora la comprensione del testo: offrire subito un’overview dell’articolo, del prodotto o del servizio, permette alle persone di comprendere velocemente ciò di cui si parla, rendendo anche più agevole la comprensione dei dettagli seguenti, perché, durante la lettura, il cervello potrà fare costantemente riferimento al modello mentale acquisito inizialmente.
- Riduce i costi di interazione: gli utenti dovranno fare meno sforzi cognitivi e fisici per raggiungere i propri obiettivi e cioè per comprendere il punto saliente del servizio/prodotto o articolo.
- Incoraggia lo scrolling: dare informazioni giuste al momento giusto permette di agganciare e mantenere alta l’attenzione dell’utente che si sentirà maggiormente invogliato ad approfondire il resto dei contenuti.
- Supporta gli utenti-lettori di fretta: gli utenti potranno abbandonare la lettura in qualsiasi momento, assicurandosi comunque di aver compreso i punti salienti.
Ora, invece, veniamo alla scrittura. Come scrivere secondo i principi della piramide rovesciata?
- Identifica i vantaggi del tuo prodotto o servizio. Se stai scrivendo un articolo, prevedi un sommario che anticipi a grandi linee le informazioni più rilevanti. Chiediti: qual è la cosa che i miei utenti devono assolutamente sapere? Nel caso di una pagina web che promuove un prodotto, assicurati di anticipare in primo scroll i vantaggi del tuo prodotto. Fai in modo che questi siano comprensibili a livello di gerarchia delle informazioni: utilizza sempre una headline che anticipi emozionalmente il vantaggio e una subhead che lo spieghi in maniera più discorsiva e razionale. Le persone hanno bisogno di chiarezza. Chi vorrà, leggerà tutto; chi no, leggerà solamente i titoli ma, se ben scritti, basteranno per dare un'idea concreta del tuo prodotto.
- Valorizza, in primo scroll, le informazioni rilevanti per la tua audience. Ognuno di noi ha dei needs diversi e di conseguenza delle priorità cognitive diverse. Comprendere la propria audience è il primo passo fondamentale per strutturare una comunicazione che sia rilevante, dall’inizio alla fine.
- Scrivi copy concisi: elimina le informazioni superflue e usa parole semplici per andare dritto al cuore dei tuoi utenti. Se necessario, utilizza bullet point e paragrafi per agevolare la comprensione di contenuti/testi corposi.
- Le persone tendono a ricordare la prima e l’ultima informazione di un lungo discorso. Alla fine della tua pagina web o del tuo articolo, fai un breve riepilogo per fare in modo che gli utenti tengano bene a mente le cose principali.
- Gli ultimi studi condotti da NN Group, mostrano come le persone spendono molto tempo davanti alle pull quotes, ai commenti e alle recensioni, e apprezzano molto le tabelle comparative le quali permettono, con un colpo d’occhio, il confronto immediato tra diversi prodotti. Assicurati di utilizzare almeno uno di questi contenuti all’interno della tua pagina.
Dal marketing tradizionale all'Emotional Journey
Per decenni il marketing si è occupato di produzione e comunicazione di massa. Le campagne di marketing puntavano a raggiungere il maggior numero di persone possibili piuttosto che un preciso segmento di clienti più adatti a far crescere il brand.
Ma la tecnologia ha rivoluzionato e sta rivoluzionando tutto.
La maggior parte delle persone naviga da mobile, ha una percentuale di attenzione davvero bassa e pretende molto dai brand. Senza contare che ogni giorno siamo bombardati da centinaia di messaggi e ci troviamo a dover prendere numerose scelte, motivo per cui non siamo più disposti ad accettare comunicazioni inutili.
La domanda che ci poniamo è: in questo marasma di informazioni/pubblicità, come può un brand farsi notare?
Quale strategia di marketing adottare?
Scopriamolo insieme nell’articolo!
Oggigiorno la parola d’ordine è: personalizzare
Visto lo scarso attention budget a disposizione, le persone pretendono una comunicazione personalizzata, mirata sulle loro esigenze e con insights rilevanti. Dobbiamo abbandonare il marketing tradizionale basato sul prodotto per creare esperienze piacevoli capaci di attirare l’attenzione e coinvolgere il consumatore risolvendo i suoi principali needs.
In fondo, un percorso d’acquisto non è una serie di step decisionali, ma un fluido scorrere di stati emotivi che, se positivi, portano alla conversione.
Stiamo parlando proprio dell’Emotional Journey: percorsi emotivi per attrarre, interessare e condurre all’azione la tua clientela.
La nostra metodologia di lavoro NEKTAR[R] è basata su sei micro-momenti che favoriscono il processo decisionale e di acquisto degli utenti online.
- Needs: un utente impiega circa 3 secondi per decidere se il prodotto o servizio offerto fa al suo caso. Concentrati quindi sui needs principali del tuo target e offri loro una risposta immediata già in hero image.
Un esempio? Poniamo che tu venda yogurt. Se il bisogno principale della tua clientela è un prodotto altamente digeribile, che fa bene al sistema immunitario, scrivi una headline di questo tipo: “Lo yogurt che costruisce un muro attorno al tuo sistema immunitario!”. Con una semplice metafora in primo scroll, intercetti subito il bisogno principale del tuo target e lo incuriosisci a saperne di più.
- Emotions: la percezione emotiva deve accompagnare se non aprire le porte alla percezione legata al reale soddisfacimento dei needs. Gioca con un'immagine emozionale o studia una headline capace di suscitare la giusta emozione nel tuo pubblico.
- Knowledge: offri subito informazioni razionali volte a spiegare i benefici e i plus del tuo prodotto.
Sempre seguendo l’esempio dello yogurt, potresti mettere in evidenza gli ingredienti ottimi per l’intestino, piuttosto che la naturalità degli stessi (se il tuo target è suscettibile al tema BIO/Green) o il fatto che puoi averlo in diversi gusti.
- Trigger: studia una serie di elementi motivazionali che spingono la tua clientela all’azione.
Un esempio sono i bias cognitivi come l’avversione alla perdita, ad es. “Non perdere lo yogurt che fa bene al tuo intestino”, o l’effetto ancora “Dati i suoi ingredienti naturali/certificati bio ETC dovrebbe costare 100, ma noi vogliamo fare del bene a più persone possibili quindi costa 10”. Un altro esempio? La social proof: “100.000 persone non possono più fare a meno dei nostri yogurt”. I bias sono una forma di distorsione del nostro giudizio: in presenza di determinati trigger, il nostro cervello attiva una risposta immediata.
- Action: dopo aver emozionato e interessato il tuo pubblico con informazioni pertinenti, studia una call to action efficace, coerente con i discorsi sopra e che invogli il tuo pubblico all’azione.
- Reprise: rilancia il flusso decisionale lungo tutto la customer journey
Che ti sembra? Ti è stato utile? Vorresti approfondire qualcosa? Faccelo sapere :)
Google e i contenuti snack
Hanno radicalmente modificato il modo di concepire e fruire un contenuto. Hanno stravolto il comune concetto di newsfeed.
Rappresentano la rivoluzione social più importante degli ultimi anni.
Stiamo parlando delle Stories, quei contenuti fruibili per 24 ore che, partendo da Snapchat sono diventate una costante su qualunque piattaforma: Instagram, Facebook, Youtube. Sono un mezzo di comunicazione e interazione con gli utenti così efficace che, oltre ai social, stanno conquistando anche i motori di ricerca.
Un esempio?
Le Web Stories di Google, figlie di un progetto presentato dalla casa madre già nel febbraio 2018 sotto il nome di AMP Stories, Accelerated Mobile Pages. Sono leggere e permettono di caricare i contenuti 4 volte più velocemente.
Sono molto simili alle loro sorelle sui social media, e facilmente implementabili grazie ad un plugin scaricabile sul cms più famoso al mondo: wordpress.
Ci sono diversi template di partenza, un editor visivo drag-and-drop (con animazioni, testi, link, immagini, video, ecc) ed un sistema di preview and share nativo.

Uno strumento per fare “visual storytelling for the open web”, come si legge sul sito ufficiale del progetto, e per dare ai siti che pubblicano contenuti (per lo più informativi) un format mobile-focused per servire notizie “in maniera visualmente ricca” e tap-through.

In termini di business le AMP stories giocano un ruolo fondamentale sul tasso di conversione.
Sono fullscreen, veloci e tappabili. Permettono di creare una narrazione visiva immersiva e coinvolgente, grazie alla presenza di animazioni, testi e call to action. Aumentano l'engagement, abbassano il bounce rate e fanno impennare le conversioni.

Questa tipologia di contenuti viene utilizzata dagli editori, dagli advertiser e dai siti e-commerce. Utilizzare questa soluzione risulta una strategia efficace in un momento in cui gli utenti caricano una grandissima quantità di contenuti ma con un basso livello di coinvolgimento.
Seppur simili in quanto fruizione e tipologia di contenuti, le AMP Stories si differenziano dalle Stories sui social network in quanto possono essere indicizzate e visualizzate nei risultati di ricerca di Google.
Essere rintracciabili in Google fa una grande differenza: chiunque può trovare la tua storia mentre fa ricerche sul web. Il motore di ricerca nella versione mobile ha creato una categoria apposita per questo formato che si chiama Top Stories
Dal punto di vista della struttura, sono come altre pagine web, hanno un url sul server, sono linkabili tramite mail o messaggio e possono rimandare ad altre storie o pagine del tuo sito web, aumentando la permanenza sul proprio sito.
Sono implementabili in qualsiasi tipo di sito web, qualunque sia la piattaforma o l’ecosistema che si sta utilizzando e consentono di inserire Ads tra una stories e l’altra per monetizzare i propri contenuti.

Google le definisce “uno stuzzichino”, un modo rapido per dare un’occhiata veloce a ciò che ci interessa mentre siamo sul bus o in pausa pranzo, ad esempio. Un buon modo per presentare i contenuti, stuzzicare l’attenzione del lettore e realizzare una conversione sul proprio sito web.
Sicuramente una nuova fonte di traffico organico che potrebbe rivelarsi molto significativa!
Scrivi di meno, promuovi di più. La tua guida per il Repurposing Content
Il repurposing content, o riutilizzo del contenuto, consiste nel riutilizzare un contenuto esistente (come un articolo di un blog) in un nuovo formato: un video Youtube, un podcast, un contenuto visuale come le infografiche o un ebook, per esempio.
Il 51% dei professionisti del marketing affermano che il riutilizzo dei contenuti è la strategia di content marketing "più efficace" per la propria azienda, il che spiega perché vediamo un numero crescente di strumenti di riutilizzo dei contenuti entrare nel mercato. Esempi di software emergenti in questo settore includono Wavve, Designrr e Visme.
In generale, secondo HubSpot, le aziende spendono quasi la metà del budget di marketing per la creazione di contenuti. E un recente sondaggio di settore ha rilevato che la quantità di tempo dedicata alla scrittura di un singolo articolo sul blog è aumentata da 2 ore e mezza nel 2014 a quasi 4 ore oggi (un aumento del 63%).

Ecco perché quello del repurposing content è ora un argomento di tendenza e, infatti, i dipartimenti di marketing stanno riutilizzando sempre di più i contenuti creati in passato. Brafton riferisce che il 60% dei professionisti del marketing riutilizza un contenuto creato più volte.

Ma perché questa strategia è la “più efficace”?
Te lo raccontiamo nelle prossime righe.
- Risparmi tempo e soldi
Creare contenuti di qualità richiede tempo e soldi, da destinare ai copywriter, ai videomaker, ai designer, fotografi ecc., ed è per questo che allungare il ciclo di vita di un contenuto ti permette di ottimizzare la spesa, assicurando un maggior ritorno sull’investimento iniziale.
Lo sa bene Salma Jafri - Video Marketing Strategist, YouTube Coach & Speaker - che scrive:

Non è necessario creare contenuti nuovi ogni giorno; bisogna riadattarli per creare comunicazioni personalizzate e mirate su ogni diversa audience e touchpoint. Se ci pensi, le audience su un blog aziendale, su instagram o su Tik Tok sono diverse e parlano in maniera diversa: quindi prendi il tuo contenuto e riadattalo a forme, linguaggi e funzioni della piattaforma e audience a cui sei interessato.
- Ottieni una spinta SEO
Il repurposing content è SEO friendly: infatti, aumentando i contenuti relativi ad un set di keyword, vi è la possibilità di aumentare la visibilità organica nei motori di ricerca. Inoltre, pubblicando su altre piattaforme oltre che sul blog aziendale, è più facile ricevere visite di referral di qualità, che favoriranno il posizionamento del tuo sito web sui motori di ricerca. Se stai aggiornando un vecchio contenuto, assicurati di rielaborarlo tenendo conto delle keyword di tendenza: quelle usate in precedenza potrebbero ora essere impopolari. Tutti questi piccoli suggerimenti ripagheranno il tuo sforzo.
- Raggiungi un nuovo pubblico
Applica quello che si chiama cross-posting: se il tuo contenuto originale ha avuto fortuna solo all’interno di una determinata audience, il riproporlo secondo forme e linguaggi idonei potrebbe metterti in contatto con altre audience.
- Rafforzi il tuo messaggio
Repetita iuvant. Lo sapevano già dall’antica Roma e, con la costante riduzione dell’attention budget, oggi è ancora più vera: la ripetizione, se fatta in modo adeguato, può essere un buon modo per imprimere un concetto nelle menti delle persone. Pensa ai messaggi pubblicitari, ad esempio, o alla famosa regola del 7. Ne hai mai sentito parlare? Si tratta di uno dei concetti più vecchi del marketing, ma tuttora valido. La regola del 7 dice che il potenziale utente dovrebbe recepire il tuo messaggio almeno 7 volte prima di acquistarlo. Ma qual è il senso di questa regola? La maggior parte delle persone che vedono e sentono parlare di ottimi prodotti/servizi, li tengono a mente per quando ne avranno bisogno. Ma, il giorno che decideranno di acquistarli, seguiranno l’ultimo messaggio di marketing che hanno sentito o visto. Ecco perché non devi mai interrompere la tua comunicazione, per fare in modo che l’ultimo messaggio - quello definitivo - sia il tuo.
Ok, sembra tutto bello, ma quali contenuti meritano di essere riusati?
Ecco quattro metodi per capirlo
- Controlla i tuoi post più popolari: i dati non mentono, mai: controlla i dati del tuo sito web per sapere quali sono i post che hanno avuto il miglior rendimento e ripubblicali. Mentre li rileggi, tieni a mente che gli argomenti di cui trattavi potrebbero essere cambiati nel tempo o magari nel mentre potresti aver appreso nuove informazioni sull’argomento: tienine conto durante la modifica. Controlla anche i commenti e i feedback ricevuti dagli utenti e fai in modo di aggiornare il tuo contenuto con notizie fresche e appetibili per la tua audience. Il nostro articolo più letto continua ad essere quello su The Social Dilemma. Se non l’hai letto, ti consiglio di farlo: all’interno troverai delle proposte di Ethical Design a prova di future.
- Controlla anche i post che hanno avuto meno successo: alcuni contenuti, se aggiornati e rivisti secondo le keyword di tendenza, il linguaggio comune e i canali di destinazione, potrebbero incontrare il favore del tuo pubblico.
- Concentrati sui contenuti evergreen: i contenuti di qualità, originali e rilevanti per il tema trattato, non passeranno mai di moda. Mi vengono in mente tutti quegli articoli che poggiano su pubblicazioni scientifiche o che ruotano attorno ai saldi principi del tuo lavoro. Ad esempio: come svolgere un’analisi euristica; come strutturare un test di usabilità. Stiamo parlando di concetti evergreen, per l’appunto.
- Tieni d’occhio i competitor: quali sono i contenuti più performanti sul tuo argomento? Guarda cosa scrivono i tuoi competitor e prova a fare meglio. Analizza le keyword ed aggiorna il tuo post tenendo ben a mente il pubblico e il canale di destinazione.
Anche tenere dei corsi o trasformare i risultati aziendali in case studies sono ottimi modi per riproporre i tuoi contenuti e mostrare la tua expertise.
Ora vediamo alcuni modi per riutilizzare i contenuti
- Crea nuovi post a partire dai vecchi: sfrutta un altro punto di vista per affrontare l’argomento originario o approfondisci un singolo aspetto, piuttosto che un dato rilevante, senza dimenticarti di citare/linkare l’articolo di partenza.
- Crea una presentazione: statistiche interessanti, risultati, consigli possono dar vita a presentazioni efficaci e fruibili. I formati visuali come le slides, oltretutto, si adattano meglio alla condivisione sui canali social. Prendi anche in considerazione social come Slideshare, il quale potrebbe offrirti ulteriori opportunità di visibilità e coinvolgimento.
- Non dimenticarti delle infografiche: questa tipologia di contenuto permette alle persone di informarsi “a colpo d’occhio” senza fare un enorme sforzo cognitivo.
- Aggiorna vecchi articoli: se un argomento è tornato di moda e tu ne hai già parlato in passato, rinfrescalo con le informazioni dell’ultimo momento e ripubblicalo sui tuoi canali.
- Se il formato del tuo contenuto è audio/video, trasformalo subito in articolo e riutilizzalo sul tuo blog, sulle tue presentazioni ecc.
Insomma, riproporre i contenuti in diversi formati ti permette di concentrarti sulla qualità, evitando di perdere tempo sulla quantità. Con un po’ di creatività non solo risparmierai tempo, riproponendo un contenuto su diversi media, ma potrai raggiungere anche audience più ampie. La lezione, alla fine, è sempre la stessa: finchè ti concentrerai sull’aggiungere valore al contenuto originale, i tuoi sforzi verranno ripagati.
Schede prodotto: branding e vendite si decidono in 3 secondi
La progettazione di un sito di e-commerce, esattamente come la vetrina di un flagship store nel mondo reale, deve rispondere al posizionamento e alla percezione di marca per essere efficace.
Perché abbia successo, bisogna progettare strategicamente la posizione degli elementi in pagina, in base a quanto devono essere percepiti rilevanti all'interno della scheda prodotto dell'e-commerce.
Oggi la competizione è molto elevata. Non solo gli utenti devono trovare e apprezzare ciò che stanno cercando in pochi secondi, ma devono anche percepire il tutto in modo coerente con le loro aspettative nei confronti della marca del prodotto.
L'abbandono di una scheda e-commerce è ovviamente il peggior nemico del nostro conversion rate. Dietro questo comportamento probabilmente vi è anche una disposizione degli elementi del design non del tutto efficace per il raggiungimento degli obiettivi di business.
Noi abbiamo voluto prendere in considerazione due esempi differenti di pagine e-commerce per scoprire in che modo una scheda prodotto possa risultare incisiva e portare a maggiori conversioni da parte degli utenti.
Come? Continua a leggere per scoprirne di più.
La nostra scelta è ricaduta sulle pagine degli shop online di due aziende di abbigliamento e accessori totalmente diversi.
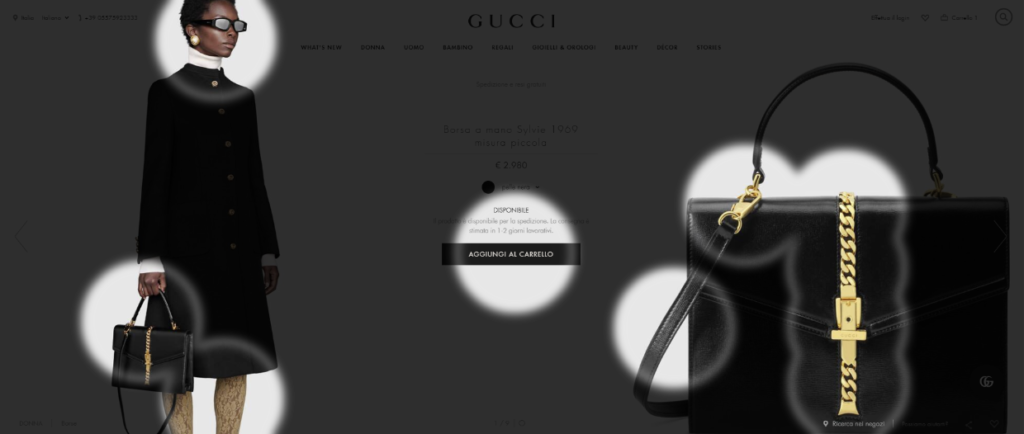
Per lo svolgimento della nostra indagine siamo ricorsi all’impiego di strumenti e metodi di analisi che, attraverso forme di rappresentazione visiva, consentono di identificare le aree in cui si focalizza maggiormente lo sguardo durante la consultazione della pagina web.
Questi software di intelligenza artificiale sono in grado di simulare l’eyetracking e permettono di simulare il contatto visivo dell’utente nel corso della sua interazione con i contenuti presenti sulla pagina nei primi 3 secondi di esposizione.
In questo modo, grazie ai dati raccolti dalle mappe, si può prevedere come nei primissimi momenti gli occhi dei consumatori selezionano alcune informazioni tra quelle rese disponibili e come ignorano quelle invece ritenute irrilevanti.
Inoltre le percentuali evidenziate nelle aree di interesse, consentono di determinare ad esempio quanto un elemento di navigazione sia osservato rispetto alla media degli altri elementi presenti o per stabilire il numero di fissazioni e la loro durata.
Ecco di seguito i casi da noi analizzati:
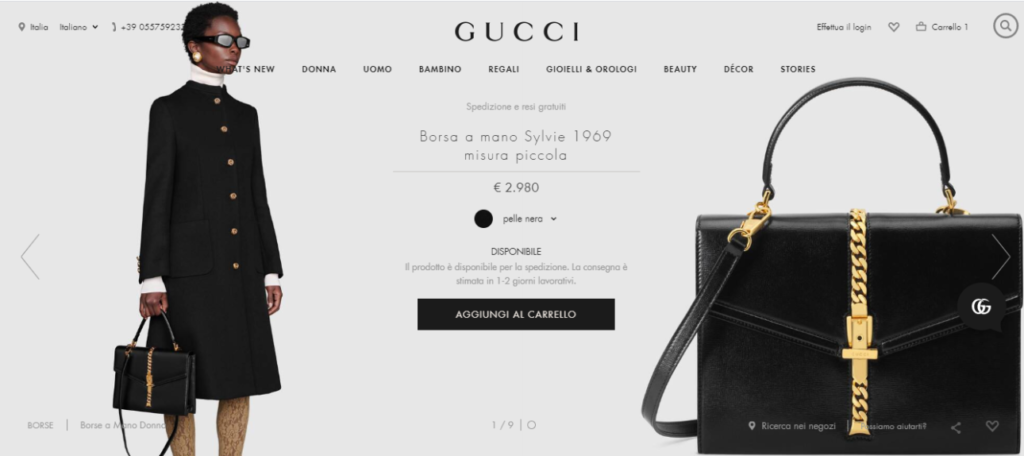
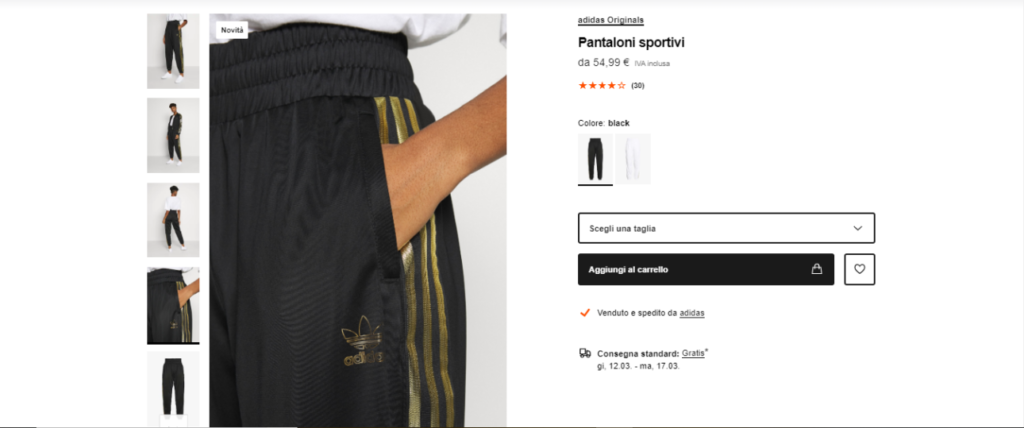
- Scheda Prodotto Gucci
Un brand di alta moda e di articoli di lusso italiano noto per il suo know-how basato sulla qualità, il Made in Italy, la creatività e l’innovazione, valori da sempre alla base della cultura aziendale.

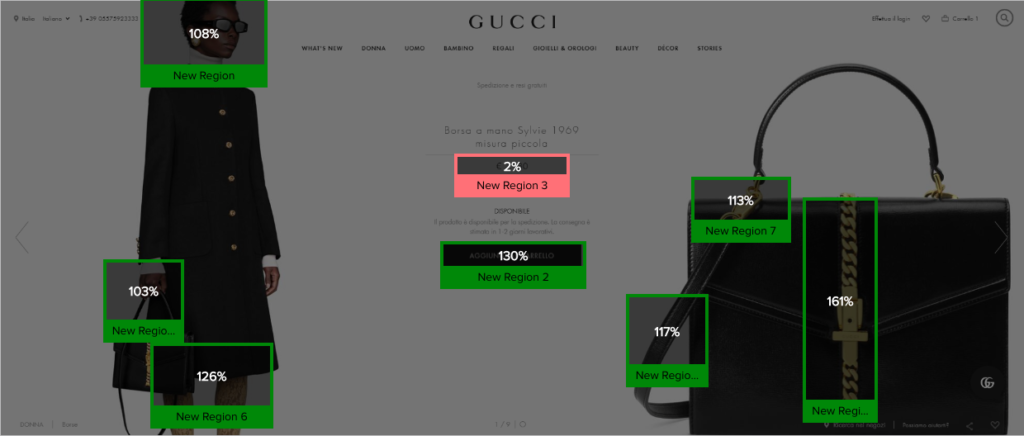
Il brand ha puntato a costruire una scheda prodotto secondo un design che rende immediata e subito riconoscibile la call to action “Aggiungi al carrello” evidenziata dal bottone nero al centro della pagina.
Il design del sito offre un grande spazio percettivo al prodotto. Nell'immagine si vede com la borsa in primo piano sulla destra viene mostrata in modo tale da risultare ben visibile ad un primo colpo d’occhio per gli utenti.

Elemento invece non di facile e rapida lettura è il prezzo.
Questo infatti pur trovandosi in posizione centrale all’interno della scheda, non è stato progettato con l’idea di catturare subito l’attenzione degli utenti.
D'altra parte i consumatori del brand sono già consci del know-how, del costo elevato e della qualità di ciò che sta o vorrebbe acquistare, ecco perché il prezzo diviene un elemento secondario nella progettazione della pagina rispetto alla disposizione degli altri elementi nella scheda prodotto.

Come viene poi evidenziato dai riquadri in verde, a ricevere maggiore interesse e concentrazione da parte degli utenti, sono proprio i dettagli del prodotto con le sue specifiche e il chiaro invito all’azione che il brand ha disposto per posizione e colore in modo contrastante rispetto al resto della scheda.
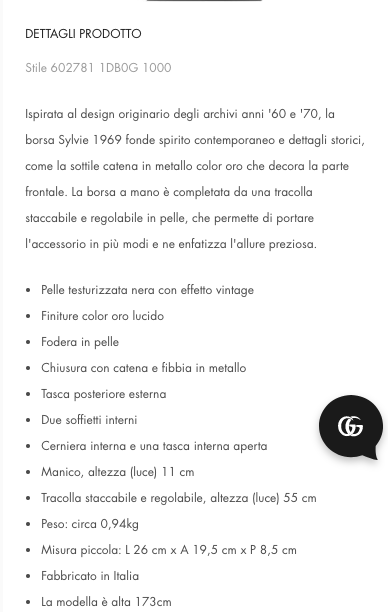
Ponendo la nostra attenzione sulla componente testuale della scheda, notiamo come il marchio rende ben evidenti tutte le specifiche del prodotto nella descrizione in basso a destra.

Nella compilazione del copy dell’articolo il linguaggio impiegato è molto dettagliato, alto e rispondente al posizionamento dell’azienda e al target di riferimento cui si rivolge. In particolare Gucci mette in risalto lo stile, i dettagli e le decorazioni dell’accessorio, enfatizzando con aggettivi la preziosità e il lusso dell’articolo. I plus vengono infine distinti all’interno dell’elenco puntato in cui è possibile individuare precise e puntuali informazioni: dalle specifiche inerenti al materiale e al colore, le finiture, la fodera, la chiusura, le tasche e gli scomparti interni, fino alla specifica del Made in Italy per quanto riguarda la manifattura totalmente realizzata in Italia.
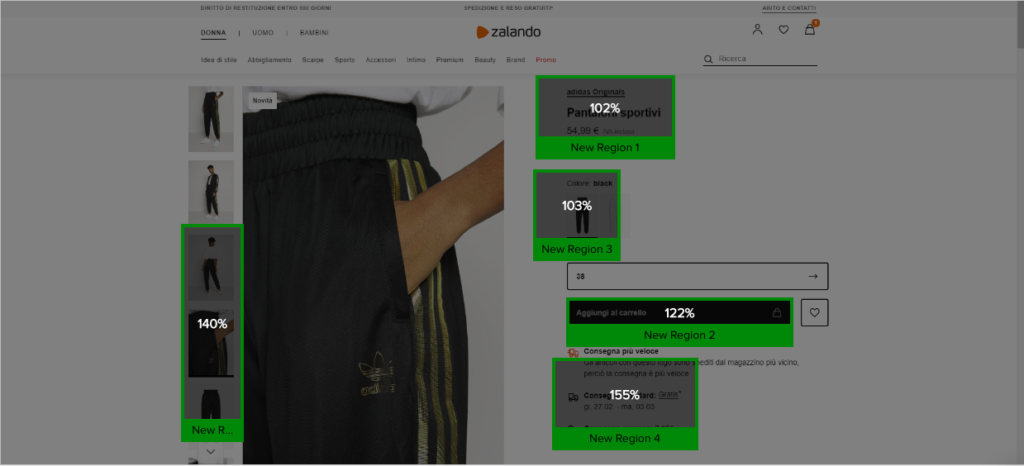
2. Scheda Prodotto Zalando
Zalando invece è un’azienda commerciale online che propone molteplici capi di abbigliamento, scarpe, borse e accessori per donna, uomo e bambino, e in cui è possibile trovare inoltre molte firme di valore, sia italiane che straniere. Oltre a ciò, si può trovare un vastissimo assortimento di tipologie e modelli divisi per comodità in: taglie, numeri, prezzo, colori, larghezza e lunghezza del tacco e delle scarpe o il materiale utilizzato per la produzione del prodotto.

La scheda prodotto dell’azienda è progettata in modo differente rispetto all’esempio analizzato in precedenza.
Il design rende evidenti gli elementi di presentazione del prodotto con diverse immagini per consentire così agli utenti di avere una visione interattiva e accattivante che gli permette di gestirne la visualizzazione.

Inoltre mira a convergere la maggiore attenzione dei consumatori sul prezzo e sulla possibilità di selezionare le diverse taglie.
Zalando per raggiungere ai suoi obiettivi di vendita, progetta e costruisce una scheda prodotto che risponde così alla convenienza e ai vantaggi della propria offerta.
Ecco perché nella disposizione degli elementi all’interno della pagina evidenzia ai propri consumatori informazioni differenti rispetto a quanto abbia previsto Gucci.
Qualche esempio?
Basta osservare il prezzo, il selezionatore della taglie o le condizioni di spedizione e consegna dei prodotti.

Mettendo a confronto la disposizione dei diversi elementi all’interno della pagina si determina quali siano i migliori nel raggiungere gli obiettivi del design.
I dati evidenziati dalle zone colorate in verde mostrano come siano queste a ricevere un livello di attenzione maggiore da parte dell’utente.
Zalando ha infatti progettato la sua scheda prodotto puntando a mettere in risalto il prezzo conveniente, le ottime recensioni ottenute da parte dei consumatori riguardo quel prodotto, o sulle comode modalità di spedizione e consegna gratuita per dimostrare ai consumatori che l’acquistosia effettivamente furbo e vantaggioso rispetto ai competitor del mercato online.
Infine Zalando a sostegno delle scelte del suo design semplice ed intuitivo, impiega un linguaggio tecnico, pratico, agevole e alla portata di tutti gli utenti per illustrare i dettagli e il fit dell’articolo che si sta per acquistare.

Conclusioni
Cosa concludere quindi da questa analisi tra schede prodotto differenti?
Se pensavate che le pagine web dei siti e-commerce online fossero tutte uguali eravate probabilmente fuori strada.
La diversa progettazione dei design delle pagine web portano a conversioni e reazioni differenti da parte degli utenti.
Questo è stato dimostrato dalla costruzione e i contenuti offerti dai brand che abbiamo scelto di prendere in esame che sono stati pensati e realizzati al fine di fare vivere esperienze di vendita differenti ai loro clienti e non.
Il successo o meno del vostro e-commerce si realizza quindi se a monte vi è una progettazione e una web strategy che indicano con chiarezza le specificità dell’offerta, le necessità informative e di interazione utili e ricercate dal proprio target di riferimento.
Se i principali vantaggi di ciò che state proponendo e l’invito all’azione sono sufficientemente visibili e coinvolgenti per tutti, allora le vostre attività di vendita online potrebbero essere al sicuro.
Al contrario se gli elementi del vostro design non rispondono adeguatamente a questi requisiti, allora sarebbe opportuno fare alcune modifiche per migliorarne l’usabilità e i tassi di conversione.
Contenuti, contenuti OVUNQUE
Gli utenti sono affamati di contenuti e noi esperti di marketing non dobbiamo perdere questa occasione.
Sembra che i contenuti non ci bastino mai. Li consumiamo in continuazione, su ogni canale (siti, social, email, blog…) e utilizzando tutti i tipi di dispositivi esistenti, da laptop e telefoni a console di gioco e altoparlanti intelligenti. Stiamo cercando contenuti anche quando siamo in un negozio e andiamo alla ricerca di informazioni sui prezzi e sulle promozioni.
Ogni giorno spendiamo, mediamente, 5 ore connessi. 5 intere ore spese ad interagire con i contenuti messi a disposizione dai brand. C’è addirittura una fetta del 17% che spende una media di 12 ore al giorno connessa. A rivelarlo è un report di content management divulgato da Adobe.
Cosa vuol dire per noi marketers tutto questo?
Che oggi è fondamentale mantenere l’attenzione dei nostri clienti con contenuti rilevanti pronti ad aspettarli dove e quando ne hanno bisogno per soddisfare al meglio e subito le loro necessità.
Ma quali caratteristiche deve avere un contenuto rilevante?
Per capirlo, dobbiamo rispondere prima ad alcune domande preliminari, per esempio: quali device usano maggiormente le persone nel 2020? Quali contenuti preferiscono?
In questo articolo risponderemo a queste domande sulla base dei dati emersi nel report di Adobe. L’obiettivo è costruire una strategia di content marketing capace di agganciare e stringere relazioni durature con gli utenti. E non solo nel 2020.
Tutti con i cellulari in mano.
E i computer. La maggior parte di noi infatti li possiede entrambi e li usa principalmente per navigare su internet e interagire con i contenuti messi a disposizione dai vari brand. Attenzione però: gaming console, home assistants, tv streaming sono tutti strumenti che stanno emergendo e che entro 5 anni saranno, molto probabilmente, la normalità. Se la tua azienda non è ancora pronta per questi discorsi, intanto fai in modo che il tuo design sia responsive così da offrire un’esperienza fluida e piacevole sui principali device.
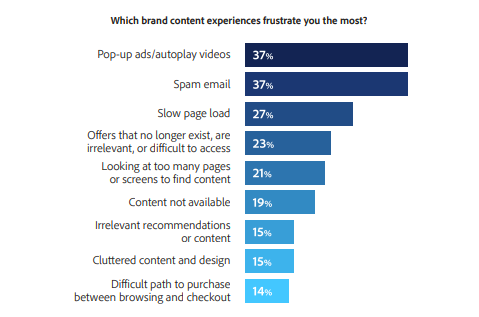
Il 15% degli intervistati da Adobe trova frustrante un’esperienza che non si adatti correttamente al device utilizzato e il 27% prova rifiuto quando le pagine si caricano lentamente. Fai in modo che l’experience sia fluida sempre e ovunque.

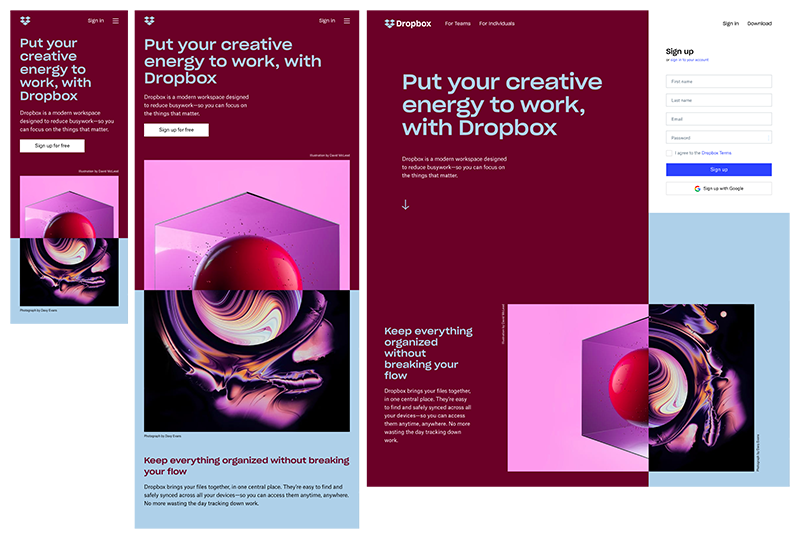
Dropbox, nel 2018, ha dato una bellissima lezione di responsive design. Come potete vedere nell'immagine sopra (credits to Invision) non solo il colore del font cambia per adattarsi al colore di sfondo quando si passa dal desktop ai dispositivi tablet e mobile, ma anche l'immagine cambia l'orientamento.
Tenendo conto del contesto, Dropbox offre un'esperienza su misura per ogni dispositivo. Ad esempio, nel tentativo di abbassare il bounce rate, sulla versione desktop hanno inserito una piccola freccia che suggerisce di scorrere verso il basso per vedere più contenuti. La stessa freccia è assente negli altri device, poiché si presume che gli utenti scorreranno naturalmente su un dispositivo touchscreen. Allo stesso modo, il loro modulo di registrazione è visibile su desktop, ma è nascosto dietro il pulsante di invito all'azione (Sign up for free) su tablet e dispositivi mobili, dove lo spazio è limitato.
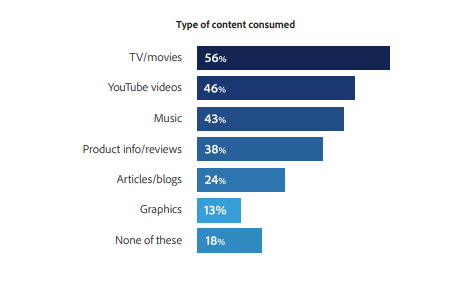
A far cosa? A guardare video?
Sì, perché il report di Adobe mostra come i video siano la tipologia di contenuti preferita dagli utenti nel 2020.

Film, serie, video e musica continuano a far sognare generazioni di persone, specialmente la generazione Z che proprio non può farne a meno. Un esempio lampante è Tik Tok, il cui format content first ha raggiunto milioni di persone e in pochissimo tempo.
Quindi, ricordati di produrre contenuti video per il tuo sito, App, blog o pagina social.
Potresti esplorare le Web Stories ad esempio.
Sono molto simili alle loro sorelle sui social media e facilmente implementabili, grazie ad un plugin scaricabile sul cms più famoso al mondo: wordpress.
Ci sono diversi template di partenza, un editor visivo drag-and-drop (con animazioni, testi, link, immagini, video, ecc) ed un sistema di preview and share nativo.
Sono ottime per fare “visual storytelling for the open web”, come si legge sul sito ufficiale del progetto, e per dare ai siti che pubblicano contenuti (per lo più informativi) un format mobile-focused per servire notizie “in maniera visualmente ricca” e tap-through.
Un buon modo per presentare i contenuti, stuzzicare l’attenzione del lettore e realizzare una conversione sul proprio sito web!
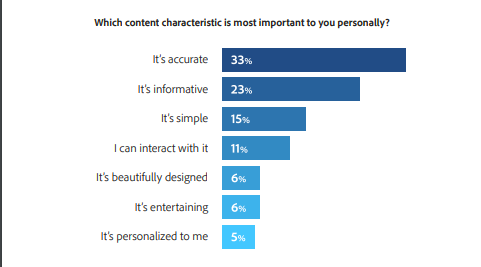
Quali caratteristiche deve avere un contenuto?
Un design piacevole, immagini sorprendenti ed emozioni positive sono sicuramente caratteristiche importanti per una customer experience memorabile, ma i contenuti devono essere prima di tutto accurate, informativi e semplici.
Quando un utente raggiunge il tuo sito per risolvere un problema o soddisfare una necessità, deve essere subito chiaro cosa puoi fare per lui. Se non sei in grado di spiegare cosa fai o cosa offri in pochissimi secondi, l’utente lascerà il tuo sito per andare altrove. Quindi, sii sempre conciso, chiaro e breve nei tuoi messaggi.
I tuoi copy devono essere comprensibili da tutti per cui usa parole semplici, frasi corte e bullet point per aumentare la leggibilità.
Spiega cosa fai nei primissimi secondi con poche parole: non appena atterra, l’utente deve capire cosa otterrà da te. Quindi non spiegare gli strumenti che dai, ma il risultato che l’utente otterrà.
Ad esempio, non dire: “Ehy, guarda cosa ti aspetta” nel titolo e “Scopri X, il nuovo portale per acquisire competenze in ambito digital marketing.” nel sottotitolo. Così non fai capire il valore aggiunto del tuo servizio e il tuo target non si sentirebbe coinvolto.
Meglio dire: “Sei pronto a massimizzare le tue vendite?” (risultato) nel titolo e “Scopri migliaia di tattiche scritte dai migliori esperti di digital marketing e aumenta le tue performance.” (lo strumento che fornisci) nel sottotitolo. Alla fine, concludi con una CTA capace di anticipare il vantaggio dell’azione che sta per compiere l’utente: “Prova gratis 30 giorni”, per esempio. In questo modo riusciresti a intercettare molto velocemente i bisogni del tuo target, offrendo loro un contenuto di valore.

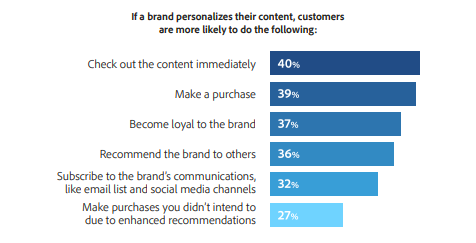
Il 5% ha dichiarato anche di volere contenuti personalizzati sulla base delle proprie preferenze e abitudini di acquisto. Sempre secondo la ricerca di Adobe, le persone che ricevono contenuti rilevanti sono più propense ad aprirli immediatamente e a finalizzare un acquisto. Ma non solo…

Penserai: ma solo il 5% degli intervistati vuole contenuti personalizzati?
Sì, perché "La personalizzazione, se eseguita davvero bene, non viene notata, il che potrebbe essere il motivo per cui le persone danno alla personalizzazione un'importanza da moderata a bassa", spiega Lori Reiser, consulente principale di Advanis.
Nonostante ciò, quando i marchi forniscono i contenuti giusti al momento giusto, i consumatori hanno maggiori probabilità di vivere un’esperienza positiva con il brand.
Attenzione: a tutto c’è un limite! Le persone intervistate da Adobe affermano di provare frustrazione nel ricevere milioni di email dopo un acquisto, piuttosto che pop up e Ads ovunque e in qualsiasi contesto. L’82% dichiara di voler sospendere le proprie relazioni con un brand se questo supera il limite con un’esperienza personalizzata al limite dello stalking.

E per favore… give something to get something!
Le persone sono felici di lasciare i loro dati, ma in cambio di una esperienza davvero rilevante. Il 60% degli intervistati dichiara di abbandonare un sito se l’experience è monotona e i contenuti fuori contesto.
Insomma, gli spunti su cui lavorare sono tanti. Tenerli in conto è vitale per offrire esperienze gradevoli e costruire relazioni durature con il tuo target.
Link al content management report di Adobe:https://www.adobe.com/content/dam/www/us/en/experience-manager/pdfs/content-management-report-2020.pdf
L'Insight è morto? Lunga vita alla web personalization
Che si parli di grandi marche, piccole aziende o professionisti, tutti al giorno d’oggi hanno bisogno di instaurare una comunicazione personalizzata in base al cliente e all’offerta commerciale. Per capire come raggiungere questo obiettivo, facciamo prima un passo indietro, e vediamo come siamo arrivati a questo modo di comunicare basato sulla ricerca dell’insight più efficace.
Ci sono diversi modi di intendere la parola insight, ma il suo significato letterale è “intuizione”.
Un insight rappresenta quindi la "scoperta" di qualcosa di nuovo, rilevante e azionabile che aiuti a vendere un prodotto.
Un insight è un elemento strategico importante e serve a dare più valore possibile alla grande quantità di informazioni che viene veicolata, ad esempio, da una comunicazione commerciale o di prodotto.
Nel marketing queste “intuizioni” nascono analizzando il target di riferimento e il suo comportamento e ci consentono di scoprire nuove prospettive da cui guardare il nostro prodotto, collegandolo ad un certo beneficio o effetto concreto. Un insight è tanto più profondo e rilevante quando le risposte che cerchiamo risiedono nel profondo subconscio del consumatore, permettendoci di ottimizzare al meglio la nostra strategia.
Per esempio, rappresenta un insight la scelta di posizionare il prodotto “yogurt” collegandolo al beneficio “fa bene al sistema immunitario". Dal punto di vista della comunicazione personalizzata, l’insight dello yogurt che fa bene al sistema immunitario può essere reso, ad esempio, con una metafora dicendo "questo yogurt costruisce un muro attorno al tuo sistema immunitario!".
In principio era la “One selling proposition”
Correvano gli anni d’oro della pubblicità quando la comunicazione era “one to many” e il plus di prodotto veniva comunicato con campagne tradizionali a milioni di persone. La durata media di uno spot/campagna andava dai 30 ai 60 secondi circa e in quel lasso di tempo dovevi cercare di ingaggiare e convincere quante più persone possibili ad acquistare. L’efficacia dell’insight non era facilmente misurabile: esistevano le ricerche di mercato, vero, ma era difficile, prima di leggere i dati di vendita, avere la certezza di aver centrato il bersaglio. Il dato non era disponibile in tempo reale: le persone vedevano la campagna e se il messaggio era convincente acquistavano, altrimenti no. In caso di mancate vendite, riposizionare un prodotto su un altro insight era una attività lenta e costosa. È stato un periodo divertente, siamo nostalgici, ma è finita.

Poi arrivò internet...
La new economy ha rivoluzionato il modo di fare marketing e comunicazione: grazie a internet infatti abbiamo avuto la possibilità di raccontare tutti i plus di un prodotto, senza bisogno di comunicare un solo insight, e lasciando all’utente la scelta, in base ai suoi gusti e necessità.
Questa modalità ha provato a trasformare l’utente da “passivo” a “consapevole” mettendolo al centro delle scelte di acquisto. Sembra che questo sia ancora il paradigma con cui si analizza il digitale e sui cui si basano molti Osservatori e ricerche.

Ma funziona davvero ancora così?
Il Presente indicativo è “personalizzare”
Oggi gli utenti sono letteralmente bombardati da messaggi e scelte da compiere, non hanno più tempo di cercare i contenuti per loro rilevanti e non sono più disposti ad accettare comunicazioni inutili per la loro vita. I clienti pretendono una comunicazione personalizzata, mirata sulle loro esigenze e con insights rilevanti. Siamo nell’era dell’insight personalizzato. Il concetto di insight più tradizionale infatti torna protagonista, a patto però che sia univoco e iper-rilevante per l’utente, visto lo scarso attention budget a disposizione.
Se una volta con uno spot tv si avevano a disposizione 30 sec di attenzione dello spettatore, oggi gli utenti online, in media, decidono se proseguire una navigazione nei primi 3 secondi.

Per sfruttare questa opportunità dobbiamo focalizzarci sulla segmentazione dei clienti e sull’elaborazione di insight sempre più personalizzati per il singolo. Dobbiamo infatti instaurare un rapporto one to one con il cliente creando una relazione personale e continuativa. I vantaggi della personalizzazione del messaggio sono l’aumento delle conversioni e la velocità con cui esse avvengono, ma anche la sensazione del cliente di far parte di un brand e non di esserne solo un consumatore. Ciò farà sì che il cliente si sentirà più libero di condividere feedback e aiutare a migliorare il brand.
Ora vediamo nel concreto gli step per costruire la nostra strategia di personalizzazione.
Big Data e segmentazione
Big Data, the new oil, the new gold. Ne sentiamo parlare tutti i giorni, ma come si costruisce una base dati per conoscere i propri clienti e iniziare ad instaurare un rapporto con loro? Per costruire una base dati valida si possono compiere varie azioni:
- aumentare i touchpoint: creare più punti di contatto dove le persone possano lasciare il proprio contatto
- riattivare gli utenti dormienti: fare delle campagne mirate a risvegliare gli utenti inattivi al fine di creare una nuova occasione di relazione
- mantenere le liste pulite: ottimizzare costantemente il database mantenendolo sempre pulito e aggiornato ti farà risparmiare molto tempo
Una volta costruita la base dati è il momento di segmentarla: la segmentazione può essere su base socio-demografica, su base di storicità del cliente o sulle sue abitudini di acquisto. Mentre crei la segmentazione ti sarà chiaro quale tipo di contenuto sarà più pertinente agli utenti associati a quel segmento, e quali dati utilizzare per abbinare gli insight ai segmenti creati. Bisogna focalizzarsi solo sui dati che hanno rilevanza strategica per il target preso in considerazione, tralasciando quelli inutili.
Tecnologia
La personalizzazione può richiedere enormi complessità di gestione dei dati e delle automazioni. Per costruire la nostra strategia ci serviranno delle soluzioni software potenti e affidabili che siano in grado di gestire, in un’unica piattaforma, tutte le fasi della nostra campagna. È fondamentale anche avere delle risorse specializzate all’interno del team, che possano gestire le complessità.
Analizza e rielabora
Mantenere una visione data driven è fondamentale per continuare a migliorare la tua strategia. Dopo la tua prima campagna personalizzata sei solo all’inizio del percorso, infatti è solo in base ai primi feedback ricevuti dai tuoi utenti che potrai iniziare ad affinare la tua strategia e i tuoi insight.
Curare bene tutti questi aspetti garantirà al tuo brand una costante crescita di clienti altamente fidelizzati. Grazie alla raccolta e all’analisi dei dati infatti, ti sarà più facile costruire con loro il futuro della tua azienda.
6 stimoli a cui il nostro cervello non sa resistere
Ora che tutti sappiamo di possedere tre cervelli, di cui uno è responsabile delle scelte di acquisto, è opportuno ricordarci di avere una missione: quella di costruire una comunicazione capace di stimolare e attivare una reazione emotiva profonda ed efficace, coinvolgendo il cervello più istintivo (o rettiliano).
Sebbene esso si occupi di istinti primari fondamentali quali la sopravvivenza, il cibo, il sesso e di funzioni vitali quali il respiro e il battito cardiaco, risulta essere straordinariamente semplice in termini di quali tipo di stimoli attivino la sua attenzione.
In un mondo in cui siamo bombardati da una gran quantità di messaggi che provano ad attirare la nostra attenzione, teniamo bene a mente che il cervello "rettiliano" ha imparato che solo quei messaggi che generano un estremo contrasto emozionale saranno significativi.
Per il cervello rettiliano niente ha importanza a parte ciò che crea un attrito e che rappresenta una potenziale minaccia al suo benessere e alla sua sopravvivenza.
In questo articolo ci baseremo sul modello sviluppato da SalesBrain: sei stimoli specifici che, se ben usati, ti daranno la chiave per convertire. Vi forniremo anche alcuni pratici esempi per costruire una comunicazione davvero efficace capace di attivare la parte emozionale del vostro target.
I sei trigger sono:
- Self centered
- Contrast
- Tangible input
- The beginning and the end
- Visual stimuli
- Emotion
1. Self Centered
The old brain is responsive to anything pertaining to self. Why? Because it’s completely self-centered. Think of the old brain as the center of “ME,” with no patience or empathy for anything that does not immediately concern its own well-being and survival.
"Neuromarketing”, 2005, written by Patrick Renvoise and Christophe Morin
Quello che gli autori intendono qui sottolineare è l’importanza di una comunicazione “customer centric”.
Ciò che uccide le conversioni è una comunicazione referenziale, verticale sul tuo business, sulla tua storia, sui tuoi valori e obiettivi. Il cervello rettiliano è il centro del “ME” ed è interessato solo a cosa tu puoi fare per lui, per il suo benessere e la sua sopravvivenza; non ha pazienza, tempo o empatia per te.
Cosa significa questo in termini di comunicazione efficace?
Significa che non devi vendere features, ma benefit. Non prodotti o servizi, ma soluzioni a problemi reali del tuo target.
Vediamo un esempio fornito da Joanna Wiebe su Copyhackers.
Questa è la prima versione.

Questa è la versione customer-centric.

Le features del tuo prodotto o servizio sono qualcosa di oggettivo, laddove invece i benefits sono direttamente correlati ai need e ai pain del tuo target perché risolvono i loro problemi e non i tuoi, legati magari al conversion rate.
Ricordiamoci che una comunicazione efficace parla alle emozioni e ai desideri più intimi delle persone.
2. Contrast
The old brain is sensitive to clear contrast, such as before/after, risky/safe, with/without, or fast/slow. Contrast allows the old brain to make quick, risk-free decisions. Without it, the old brain enters into a state of confusions leading to delayed decision or no decision at all.
“Neuromarketing”, 2005, written by Patrick Renvoise and Christophe Morin
Il contrasto è un concetto familiare al design. Ci riferiamo, ad esempio, alle call to action che, per definizione, devono essere facilmente visibili all’interno della tua pagina di vendita.
Molto spesso però, quando ci riferiamo al concetto di “contrasto”, intendiamo uno dei 6 bias capaci di attivare una risposta immediata nel cervello rettiliano.
Prima/dopo, con/senza, lento/veloce sono tutti trigger che inducono ad una azione.
Vediamo un esempio.

Questa immagine sfrutta il contrasto visivo del prima/dopo per persuadere il cervello primitivo alla scelta di un servizio o prodotto.
Ma il fitness non è l’unico ambito di applicazione: qualunque sia il tuo prodotto è importante che questo offri una soluzione alle preoccupazioni del tuo target.
Un aspetto fondamentale delle emozioni è infatti il rifiuto del dolore.
Le moderne ricerche neuroscientifiche condotte dal BrainLab dello IULM, centro di ricerca di Neuromarketing IULM, di cui noi di GreatPixel siamo partner, mostrano come una emozione troppo forte genera, nel nostro cervello, rimpianto.
Il rimpianto ha una capacità di persuasione impressionante.
Lo stress causato dalla paura del rimpianto genera la noradrenalina che ci dà energia per fuggire o attaccare. La noradrenalina, però, aumenta il cortisolo il quale inibisce la memorizzazione. Questo vuol dire che hai tempo circa mezz’ora per offrire una soluzione al rimpianto causato.
Qualche esempio?
Quello che potresti fare è mostrare sulla tua pagina di vendita prodotti non più disponibili. Questo non crea entropia infatti, ma fa attivare il rimpianto che provoca una risposta immediata nel nostro cervello primitivo.
Anche mostrare il prezzo scontato affianco a quello pieno può risultare efficace.
O ancora, ricordi il famoso slogan di Domino’s Pizza: Consegna entro 30 minuti o è gratis? Con questa comunicazione, Domino’s ha giocato sulla paura del ritardo della pizza, intercettando una delle più grandi preoccupazioni che le persone hanno nei confronti del delivery.
Insomma, quello che dobbiamo assolutamente fare è offrire una soluzione sicura alle preoccupazioni inconsce delle persone e l'avversione alla perdita in particolare.
3. Tangibile input
Since the old brain is not qualified to process written language, the use of words – especially complicated ones – will slow down the decoding of your message and automatically place the burden of information processing onto the new brain…(The brain) is constantly scanning for what is familiar and friendly, concrete and immutable, and recognizable. The old brain cannot process concepts like “a flexible solution,” “an integrated approach,” or “scalable architecture” without a great deal of effort and skepticism.
“Neuromarketing”, 2005, written by Patrick Renvoise and Christophe Morin
A livello di copy, è importante scrivere headlines chiare e concrete, capaci di dare una risposta alla preoccupazione principale del tuo target.
Qualche esempio?
Non dire “Soluzione flessibile”, ma di’ “Cambi idea quando vuoi”. Se il target non si aspetta i tecnicismi come “tessuto idrorepellente” usa le occasioni d’uso: “il giubbino perfetto per ripararti dalle giornate uggiose”. E ancora, se vendi auto non scrivere “LED frontlights” ma “Luci led più visibili e quindi più sicuri per te e per gli altri”.
Questo tipo di messaggi hanno il vantaggio di intercettare i problemi e le preoccupazioni inconsce delle persone offrendo soluzioni concrete.
4. The beginning and the end
The old brain enjoys openings and finales and often overlooks what is in between. Such a short attention span has huge implications on how you as a seller should construct and deliver your messages. Placing the most important content at the beginning is a must, as is repeating it at the end. Anything in the middle of your message will be overlooked.
“Neuromarketing”, 2005, written by Patrick Renvoise and Christophe Morin
La nostra parte di cervello più antica ha la tendenza a memorizzare meglio la prima e l’ultima informazione ricevute e a rimuovere tutto ciò che sta nel mezzo. È quello che chiamiamo primacy effect e recency effect.

Il modo in cui riceviamo le informazioni influenza fortemente il nostro processo decisionale d’acquisto.
Per sfruttare a tuo vantaggio questo bias cognitivo, assicurati che la prima e ultima impressione del tuo prodotto o servizio siano positive. Mostra subito i vantaggi concreti che offri e concludi con un packaging curato.
O ancora, disponi l’informazione principale all'inizio e alla fine della tua comunicazione per assicurarti che venga ricordata.
5. Visual Stimuli
The old brain is visual…Since humans cannot rely on the speed at which the new brain processes information, we are hardwired to make decisions that are mostly based on visual input. By using visual stimuli, you ensure that you tap into the processing bias that the brain has developed over thousands of years.
Neuromarketing”, 2005, written by Patrick Renvoise and Christophe Morin
Sembra scontato ricordarlo, ma la ragione ci fa pensare e l’emozione ci fa agire. Per vendere il tuo prodotto, scegli un'immagine emozionale.
L’amigdala impiega circa 13 millisecondi a giudicare la valenza emozionale dello stimolo ricevuto. Tutto quello che fa è chiedersi: questa cosa mi piace o non mi piace? Il suo ruolo è determinante ai fini dell’acquisto quindi studia una creatività emozionale ed efficace per il tuo target.
Anche i video risultano essere molto efficaci. Infatti, grazie ai neuroni specchio, il nostro cervello è capace di ricreare le emozioni relative alla rappresentazione che vediamo in video. Dal punto di vista neuronale quindi non c'è differenza fra l'attivazione vera e propria che deriva dall'esperienza e l'attivazione "fittizia" causata dalla rappresentazione. Da qui, gli innumerevoli spot emozionali che hanno fatto la storia di brand come Nike, Coca Cola ecc.
Sembra scontato ricordarlo, ma la ragione ci fa pensare e l’emozione ci fa agire. Per vendere il tuo prodotto, scegli un'immagine emozionale.
L’amigdala impiega circa 13 millisecondi a giudicare la valenza emozionale dello stimolo ricevuto. Tutto quello che fa è chiedersi: questa cosa mi piace o non mi piace? Il suo ruolo è determinante ai fini dell’acquisto quindi studia una creatività emozionale ed efficace per il tuo target.
Anche i video risultano essere molto efficaci. Infatti, grazie ai neuroni specchio, il nostro cervello è capace di ricreare le emozioni relative alla rappresentazione che vediamo in video. Dal punto di vista neuronale quindi non c'è differenza fra l'attivazione vera e propria che deriva dall'esperienza e l'attivazione "fittizia" causata dalla rappresentazione. Da qui, gli innumerevoli spot emozionali che hanno fatto la storia di brand come Nike, Coca Cola ecc.
6. Emotion
The old brain is only triggered by emotion. Thankfully, the field of neurobiology has brought more clarity to how our emotions work. Scientific studies show that emotions create electrochemical responses in our brain. These reactions directly impact the way we process and memorize information.
“Neuromarketing”, 2005, written by Patrick Renvoise and Christophe Morin
Il cervello primitivo è fortemente stimolato dalla emozioni. L’amigdala che valuta le emozioni e l'ippocampo che ce le fa memorizzare si trovano nel cervello primitivo.
Va da sé che le emozioni influenzano l’elaborazione e la memorizzazione delle informazioni.
Ricorda sempre il contesto nel quale si muove il tuo prodotto: inspirare tristezza potrebbe aiutare l’Unicef nel ricevere maggiori donazioni, ma probabilmente non aiuterebbe McDonald’s a vendere più panini.
Sfrutta l’avversione alla perdita: cerca di dare concretezza al guadagno che l’utente ottiene se acquista il tuo prodotto o servizio. Anche fargli capire che sta risparmiando è motivante.
Conclusioni
Il nostro cervello primitivo è responsabile delle decisioni che prendiamo per cui devi imparare a parlare la sua lingua se vuoi incrementare le vendite dei tuoi prodotti o servizi.
Memorizza i sei stimoli capaci di attivarlo:
- Self centered
- Contrast
- Tangible input
- The beginning and the end
- Visual stimuli
- Emotion
Certamente ci sono migliaia di esempi per tradurre al meglio questi stimoli primari. Noi speriamo di averti dati qualche spunto per comunicare al meglio ciò che vendi!
Push that button! Come e perchè i tuoi utenti faranno “click”
Un’utile “Bibbia del Bottone” scritta da Gabriele Maffoni e Pietro Anastasi con molti riferimenti teorici e pratici.
Dopo i diversi articoli di in cui ci siamo concentrati sugli aspetti cognitivi, oggi ci vogliamo concentrare sull’importanza degli aspetti di interfaccia e in particolare su come costruire una call to action visibile e chiara, capace di dare una direzione precisa alla navigazione dell’utente.
La call to action (CTA) è il metodo più comune per invitare all’azione un utente su una pagina web e, molto spesso, prende la forma di un pulsante con un copy al suo interno. Nei nostri progetti abbiamo visto che questo elemento è determinante per l’aumento dei tassi di conversione, poiché gli utenti oltre a vedere il vantaggio del prodotto, hanno immediatamente il controllo di quello che succederà successivamente.
Nel mondo fisico, gli utenti interagiscono costantemente con dei pulsanti, come quelli della luce. Nel mondo digitale, l’utente capisce se un elemento è interattivo o meno basandosi sulla sua esperienza passata e sulle proprietà visive del bottone (dimensione, forma, colore, ombra, etc,), che suggeriscono che su quell’area è possibile cliccare o tappare.
In gergo, il bottone diventa un signifier (un segnale) che rende visibile un’affordance (la relazione funzionale che ha con l’utente).
Il copy contenuto nel bottone sarà utile per invitare all’azione e far capire all’utente il risultato di tale azione.
Per attirare l’attenzione di un utente e spingerlo effettivamente all’azione è, quindi, fondamentale ottimizzare al massimo questi pulsanti.
In questo articolo vedremo alcune best practice da seguire durante la fase di progettazione e posizionamento delle CTA.
1. Le dimensioni contano, ma non come pensate
Nella maggior parte dei casi la CTA principale è quella con le dimensioni maggiori rispetto a tutte le altre azioni presenti in pagina.
Secondo la legge di Fitts infatti, maggiore è la dimensione e più vicino è il bottone, minore sarà il tempo che l’utente impiegherà a cliccare.
Prendiamo d’esempio una pagina che abbiamo recentemente disegnato per un nostro cliente.
Le due perception map della stessa pagina mostrano come aumentare l’altezza del pulsante abbia cambiato notevolmente cosa vede l’utente nei primi tre secondi. Nella prima opzione, nonostante tutti i vantaggi dell’offerta siano ben visibili, la CTA è difficile da notare. L’opzione vincente mostra come, con l’aggiunta di 20 pixel di altezza, la CTA diventa immediatamente visibile. In questa maniera l’utente vede non soltanto il contenuto dell’offerta, ma anche un invito ad abbonarsi e l’anticipazione di quello che succederà cliccando su tale invito.

Tuttavia, aumentare le dimensioni di un pulsante può non essere sempre così positivo. Capiamo insieme perché guardando un test effettuato da Netflix.
Netflix ha testato sulla propria home page 3 diverse grandezze della CTA di iscrizione.

Come si può vedere, la CTA vincente è più piccola mentre nelle altre due opzioni è più grande. A quanto pare, le performance della prima opzione erano già buone ed è stato notato che, invece, l’aumento delle dimensioni del bottone non ha portato a risultati più significativi.
Possiamo ipotizzare che questo aumento di dimensione del rettangolo non suggeriva più all’utente che fosse un bottone, ma un semplice elemento decorativo. Per questo, per ottimizzare l’efficacia delle CTA, bisogna costantemente lavorare sulle dimensioni.
Tips usabilità
Quando disegni un pulsante, tieni sempre a mente gli utenti che navigano da mobile. Come riportato da Smashing Magazine, uno studio del Mit Touch Lab ha individuato che la larghezza media del pollice umano è tra i 16-20mm (45-57 pixel). Vuol dire che un’area tappabile usabile dovrebbe avere almeno una dimensione minima di 10mm x 10mm (tradotto: 44px x 44px dovrebbero bastare) per essere fat-finger friendly.
2. Fai un uso sapiente del colore
Quando si sceglie il colore di un pulsante, bisogna tenere in considerazione più fattori. Un colore non deve essere scelto solo sulla base del significato che veicola o per rispecchiare le guidelines e il design system del brand. Tra gli obiettivi deve esserci anche quello di farlo risaltare.
In neuroscienza è stato utilizzato il termine “salienza visiva” per descrivere un oggetto che “spicca” rispetto allo sfondo (come, ad esempio, un oggetto illuminato in una stanza buia).
L’attenzione dell’uomo è programmata proprio per visualizzare quegli oggetti che si distinguono da una determinata scena. Tutto ciò non dipende da un fattore psicologico, culturale o demografico, bensì è il modo con cui il nostro cervello ragiona in natura, come un animale che deve individuare rapidamente una preda o un predatore.
Esistono alcune proprietà, come la tonalità del colore, la luminosità e il contrasto (sia di luminosità che di forma) che, se vengono dosate al punto giusto, consentono al nostro cervello di guidare i nostri occhi in una determinata posizione. La scelta migliore però dipende dal contesto e dal contenuto che circonda il bottone.
Ma vediamo più da vicino di cosa si tratta:
- Aumenta il contrasto luminoso tra il pulsante e il background di pagina
Di base, usare bottoni neri su fondo bianco e bottoni bianchi su fondo nero funziona sempre.

Quando si utilizza il colore invece, bisogna considerare il contrasto con il background. Nell’immagine si può vedere come l’opzione 1 riesce a staccarsi dallo sfondo molto meglio rispetto all’opzione 2, nonostante le dimensioni siano esattamente le stesse. Come si può notare nell’esempio, lavorando bene sul contrasto tra i colori, è possibile ottenere un risultato migliore.


Anche Skyscanner fa un ottimo uso del colore nelle sue mascherine di ricerca e, nonostante l’uso di un’immagine di background, sono riusciti a concentrare l’attenzione dell’utente su tutti gli elementi fondamentali per la ricerca. L’utilizzo di un fondo blu scuro, infatti, ha permesso di far risaltare benissimo i campi bianchi di input, senza sacrificare la CTA “Cerca voli”. Solitamente, posizionare un elemento sulla destra di una pagina può compromettere la sua visualizzazione (per le regole basate sull’F-Shaped Pattern) ma, dedicando una riga intera al box di ricerca, si riesce a far notare all’utente subito il pulsante verde, oltre a rendere più leggibili i campi.

- Aumenta il contrasto luminoso tra il testo e il background del pulsante
Durante la fase di analisi della UI per un nostro cliente, abbiamo notato come la percezione della landing mobile sia cambiata completamente, attraverso il semplice cambio del colore del testo della CTA.

- Cambia la tonalità del tuo pulsante rispetto agli altri colori della pagina
Quando ci sono diversi elementi dello stesso colore, diventa sempre più duro per il nostro occhio determinare quali sono le aree più importanti. In alcuni casi, cambiare il colore di un elemento può aiutare ad evidenziarlo rispetto agli altri.
Spesso, su una stessa pagina, possono essere presenti diversi oggetti ad alto contrasto luminoso, come per esempio background bianco e testi neri. In questo caso utilizzare una CTA bianca o nera significa correre il rischio di non metterla in evidenza.

Tips accessibilità
Il rapporto di contrasto è il rapporto tra la luminosità del colore del testo e il colore di sfondo.
Secondo il World Wide Web Consortium (W3C), il rapporto di contrasto suggerito è di almeno 4,5:1, ad eccezione di quanto segue:
- La dimensione del testo è 18pt, oppure 14pt se è in grassetto. Il rapporto di contrasto è almeno 3:1.
- Per i pulsanti inattivi, non è richiesto alcun contrasto
3. Tieni sempre in considerazione il contesto visivo
La CTA è l’elemento chiave per la conversione ma, dal momento che non è così facile riuscire ad attirare il click dell’utente, è fondamentale inserirla strategicamente all’interno di una pagina.
Vediamo alcuni esempi:
- Dai aria agli elementi
Insieme all’uso del colore e a tutte le altre proprietà visive, più spazio riuscirai a dare intorno ad un elemento chiave, più quest’ultimo sarà chiaro all’utente. È importante cercare di rimuovere le informazioni meno importanti (o almeno spostarle), in particolare quando si progetta una landing page, dove le informazioni da dare all’utente sono molte e in uno spazio ristretto.
- Posiziona strategicamente le tue CTA
In generale è buona pratica posizionare i pulsanti dove l’utente si aspetta di trovarli e dove è in grado di raggiungerli facilmente. Considera che l’utente impiegherà meno tempo a cliccare su un pulsante, quanto minore sarà la distanza che dovrà percorrere per raggiungerlo (in base al principio della legge di Fitts).
Nell’esempio qui sotto (preso tra i primi design di progetto) si può vedere come la CTA, che inizialmente avevamo posizionato in basso a destra, venisse completamente ignorata.
Siccome siamo abituati a leggere un sito esattamente come leggiamo un libro, cioè partendo dall’angolo in alto a sinistra, l’attenzione dell’utente è molto presente nell’angolo in alto a sinistra della pagina ma tenderà a fermarsi da qualche parte nel centro-destra della schermata (effetto noto come Z-Pattern).

Tips accessibilità
Quando stai posizionando un pulsante tieni in considerazione che su mobile ci sono aree più facili da tappare (es: nell’area bassa dell’interfaccia), perché sono più facili da raggiungere dal pollice degli utenti.
4. Tieni sempre in considerazione il contesto visivo
Ogni pulsante deve avere sempre lo stesso aspetto in base alla funzione che ricopre. È fondamentale differenziare le azioni principali da quelle secondarie.
Gli stili dei pulsanti possono essere utilizzati anche per confondere gli utenti. Nel caso qui sotto, Audible non vuole che i propri utenti disattivino la loro membership. Per fare ciò non hanno dato priorità ai pulsanti. Usando solo CTA di primo livello, l’utente è costretto a “studiarsi” tutte le sezioni e a leggersi tutti i pulsanti per essere consapevole di quello che sta per fare.
Per concludere
Come abbiamo dimostrato, le persone impiegano pochi secondi a crearsi un’opinione di un prodotto e a decidere se sia in grado di risolvere i loro problemi. Sfruttare questo poco tempo a disposizione è di vitale importanza per aumentare le conversioni e spesso è questione di piccoli dettagli.
Ecco perché in GreatPixel consigliamo sempre di misurare l’efficacia di tutti gli elementi facendo dei test (A/B test) e delle analisi di eyetracking per ottimizzare gli elementi che funzionano meno.
Scrivere call to action che convertono
Già in un precedente articolo vi abbiamo mostrato come costruire call to action visibili e chiare, capaci di dare una direzione alla navigazione dell’utente verso il risultato sperato, ad esempio la conversione.
La call to action, che molto spesso prende la forma di un bottone con il copy all’interno, segna quindi il punto in cui una decisione diventa azione.
Ma la domanda che ci poniamo oggi è: è possibile incoraggiare un’azione attraverso il copy? Sì. E ora vi spieghiamo perché.
Don’t amplify the act of proceeding, amplify the value of proceeding
Joanna Wiebe
Il copy deve rendere evidente e appetibile il vantaggio del procedere e del chiudere la partita. Ciò significa che “Ottieni la tua copia gratuita” probabilmente convertirà meglio di “Compila i campi”.
Quando parliamo di bottoni efficaci, il loro valore sta nell’anticipare chiaramente l’esito positivo dell’azione che stai per compiere, ovvero il click su un pulsante.
Regole per scrivere copy efficaci sulle CTA.
1. Anticipare i bisogni delle persone: una CTA ti comunica subito qual è il beneficio di compiere quell’azione. Un esempio di CTA che va dritta al sodo anticipando i bisogni del suo target, la troviamo nell’above the fold del sito Netflix

Netflix, nei primi 3 secondi, risolve subito i pain del suo target (appassionati di serie tv) scegliendo parole che abbassano la frizione e che guidano in maniera naturale l’utente verso la conversione:
● Guarda ciò che vuoi
● Disdici quando vuoi
● Prova il servizio gratis per 30 giorni
Il copy sopra la call to action è importante perché è rassicurante e fa sentire le persone padroni delle proprie azioni, senza spingerle in maniera brusca a compiere un’azione ma accompagnandole.
2. Target: prima di passare alla scrittura, è importante svolgere un’analisi approfondita del target che vogliamo raggiungere.
Bisogna comprendere le caratteristiche e i gusti degli utenti ovvero cosa li spinge ad acquistare, e individuare la loro storia personale: chi sono, cosa piace loro, quali sono i loro bisogni e perché si comportano in un certo modo.
Un esempio: ipotizza di organizzare una partita di calcio i cui ricavati andranno in beneficenza. Hai almeno due possibili scenari davanti:
- Chi parteciperà alla partita perché è uno sportivo.
- Chi parteciperà alla partita perché tiene alla causa benefica.
Sono storie di sé molto diverse e conoscerle ti aiuterà a costruire una call to action efficace e chiara.
Nel primo caso una CTA adeguata potrebbe essere: “Voglio giocare”, “Voglio partecipare”; nel secondo caso invece: “Voglio aiutarvi”, “Voglio fare beneficenza anch’io”.
Tenere in conto questi diversi moventi vuol dire accompagnare in maniera piacevole e trasparente l’utente verso l’azione da noi desiderata.
3. Contesto: è bene considerare sempre il contesto nel quale l’utente si trova perchè la CTA in una form o in un check-out, ad esempio, assume un significato diverso.
Nel caso di una form in cui chiediamo dati per acquisire lead, è opportuno mostrare subito all’utente il vantaggio di tale azione e quindi “Ottieni la tua copia gratuita”, “Rimani aggiornato su tutte le novità” sono copy efficaci che giustificano lo sforzo che sta per fare l’utente.
Un microcopy che accompagni la CTA sulla form è utile a dare ulteriori informazioni all’utente in merito a ciò che succederà cliccando, e quindi ad esempio: “Riceverai la tua copia via e-mail”, o “Riceverai una comunicazione al mese”, nel caso di una sottoscrizione alla newsletter.
4. Giusto tempismo: nel caso di un flusso di check-out, se l’utente è interessato al tuo prodotto ma è ancora indeciso, un pulsante poco chiaro che chiede lui un impegno troppo grande per la situazione in cui si trova, potrebbe far crollare tutto il processo di acquisto.
Tuttavia, se il copy del bottone metterà in chiaro che non c’è ancora bisogno di impegnarsi in alcun modo, allora c’è una buona probabilità che l’utente si sentirà in controllo del processo e procederà nel flusso.
Sarebbe corretto disegnare un flusso in cui solo l’ultimo step, quello della conferma d'ordine, richieda effettivamente un impegno e uno sforzo da parte dell’utente (inserire i suoi dati, ad esempio); tutti gli altri bottoni non dovrebbero far altro che guidare l’utente verso quel bottone finale, ovvero “Conferma”.
Esempio: se durante un flusso di check-out prevediamo una pagina di riepilogo prima dell’effettivo acquisto, la scritta che potrebbe funzionare meglio è “Vedi i prodotti nel carrello” piuttosto che “Prosegui”, se abbiamo il dubbio, nel contesto dell'esperienza, che “Prosegui” faccia pensare che probabilmente il next step sarà la conferma del pagamento: creare all’utente un dubbio che può essere fatale a questo punto del funnel.
5. Usa formule funzionanti: il linguaggio e lo stile di scrittura determinano l’efficacia di una CTA, è quindi fondamentale rispettare alcuni semplici regole:
● Usa la seconda o la prima persona singolare: “Iscriviti subito” o “Voglio rimanere aggiornato”. Questo permette agli utenti di identificarsi maggiormente con il tuo messaggio.
● Scegli messaggi brevi: secondo l’esperto di Digital Marketing Neil Patel, se i tuoi utenti impiegano più di un secondo a leggere il copy sul bottone, vuol dire che è troppo lungo. Spendere più di un secondo prima di cliccare vuol dire che gli utenti fanno una pausa prima di compiere l’azione, e ogni pausa può abbassare il tasso di conversione. Cerca di rendere il più fluido possibile l’experience sul sito web.
● Punta sulla psicologia inversa enfatizzando le conseguenze del rifiuto della call to action: “Non voglio rimanere aggiornato sulle novità”, per esempio.
Attenzione ai Dark Pattern!
Bisogna prestare molta attenzione a non distrarre l'utente dalle scelte che sta facendo, per non incorrere nel pericolo di mettere in campo un dark pattern (di cui abbiamo parlato in questo articolo)! Un conto è assecondare il momento della navigazione in modo seduttivo e senza creare frizioni e un altro è invece con malizia rendere impossibile ad un utente capire l'esito delle proprie azioni!
Per concludere, vogliamo invitarti a riflettere su una cosa: anche se il numero di battute a tua disposizione all’interno di un bottone sono poche, non limitarti a scrivere “Clicca qui” ma cerca soluzioni creative in linea con il tuo target ma soprattutto chiare. Non dimenticare mai che l’utente deve comprendere anticipatamente le conseguenze dell’azione che andrà a compiere.
E tu, hai qualche altro esempio di CTA che converte?