La progettazione di un sito di e-commerce, esattamente come la vetrina di un flagship store nel mondo reale, deve rispondere al posizionamento e alla percezione di marca per essere efficace.
Perché abbia successo, bisogna progettare strategicamente la posizione degli elementi in pagina, in base a quanto devono essere percepiti rilevanti all’interno della scheda prodotto dell’e-commerce.
Oggi la competizione è molto elevata. Non solo gli utenti devono trovare e apprezzare ciò che stanno cercando in pochi secondi, ma devono anche percepire il tutto in modo coerente con le loro aspettative nei confronti della marca del prodotto.
L’abbandono di una scheda e-commerce è ovviamente il peggior nemico del nostro conversion rate. Dietro questo comportamento probabilmente vi è anche una disposizione degli elementi del design non del tutto efficace per il raggiungimento degli obiettivi di business.
Noi abbiamo voluto prendere in considerazione due esempi differenti di pagine e-commerce per scoprire in che modo una scheda prodotto possa risultare incisiva e portare a maggiori conversioni da parte degli utenti.
Come? Continua a leggere per scoprirne di più.
La nostra scelta è ricaduta sulle pagine degli shop online di due aziende di abbigliamento e accessori totalmente diversi.
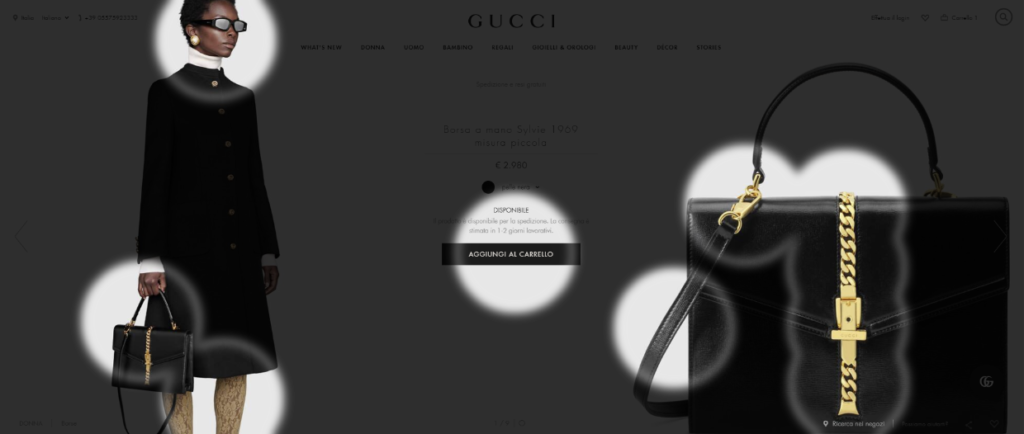
Per lo svolgimento della nostra indagine siamo ricorsi all’impiego di strumenti e metodi di analisi che, attraverso forme di rappresentazione visiva, consentono di identificare le aree in cui si focalizza maggiormente lo sguardo durante la consultazione della pagina web.
Questi software di intelligenza artificiale sono in grado di simulare l’eyetracking e permettono di simulare il contatto visivo dell’utente nel corso della sua interazione con i contenuti presenti sulla pagina nei primi 3 secondi di esposizione.
In questo modo, grazie ai dati raccolti dalle mappe, si può prevedere come nei primissimi momenti gli occhi dei consumatori selezionano alcune informazioni tra quelle rese disponibili e come ignorano quelle invece ritenute irrilevanti.
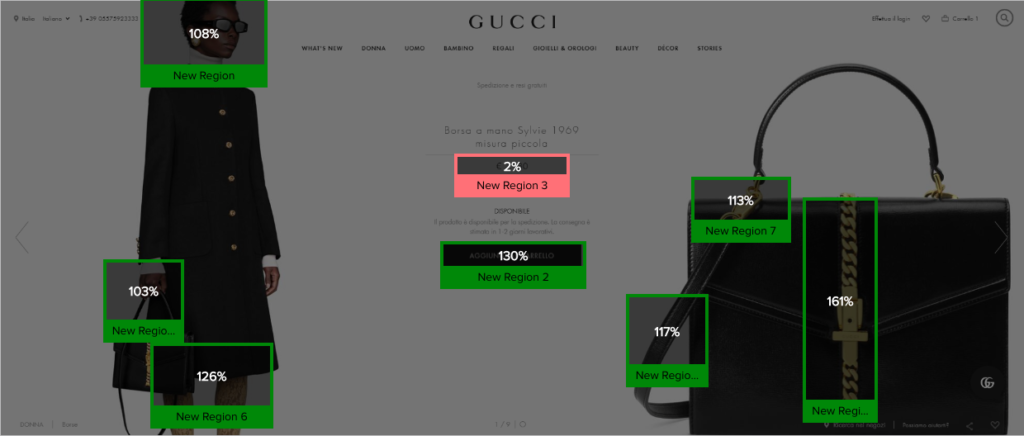
Inoltre le percentuali evidenziate nelle aree di interesse, consentono di determinare ad esempio quanto un elemento di navigazione sia osservato rispetto alla media degli altri elementi presenti o per stabilire il numero di fissazioni e la loro durata.
Ecco di seguito i casi da noi analizzati:
- Scheda Prodotto Gucci
Un brand di alta moda e di articoli di lusso italiano noto per il suo know-how basato sulla qualità, il Made in Italy, la creatività e l’innovazione, valori da sempre alla base della cultura aziendale.

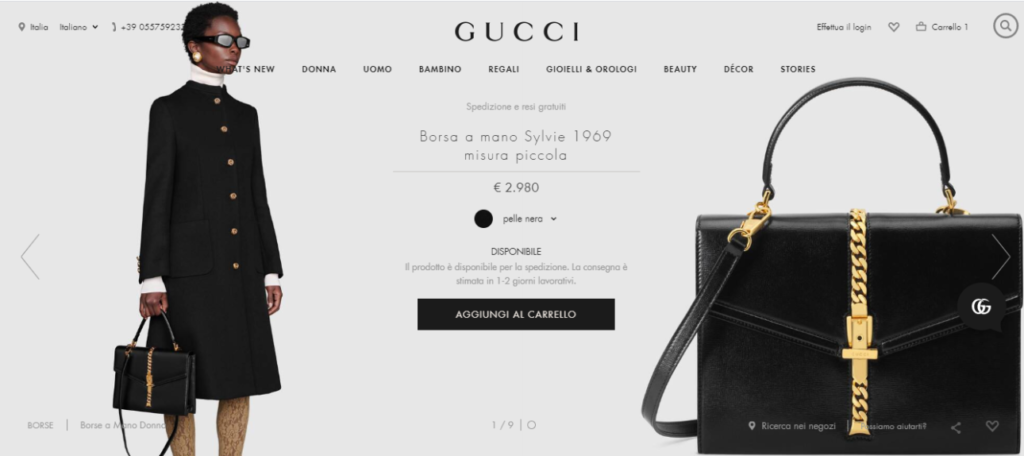
Il brand ha puntato a costruire una scheda prodotto secondo un design che rende immediata e subito riconoscibile la call to action “Aggiungi al carrello” evidenziata dal bottone nero al centro della pagina.
Il design del sito offre un grande spazio percettivo al prodotto. Nell’immagine si vede com la borsa in primo piano sulla destra viene mostrata in modo tale da risultare ben visibile ad un primo colpo d’occhio per gli utenti.

Elemento invece non di facile e rapida lettura è il prezzo.
Questo infatti pur trovandosi in posizione centrale all’interno della scheda, non è stato progettato con l’idea di catturare subito l’attenzione degli utenti.
D’altra parte i consumatori del brand sono già consci del know-how, del costo elevato e della qualità di ciò che sta o vorrebbe acquistare, ecco perché il prezzo diviene un elemento secondario nella progettazione della pagina rispetto alla disposizione degli altri elementi nella scheda prodotto.

Come viene poi evidenziato dai riquadri in verde, a ricevere maggiore interesse e concentrazione da parte degli utenti, sono proprio i dettagli del prodotto con le sue specifiche e il chiaro invito all’azione che il brand ha disposto per posizione e colore in modo contrastante rispetto al resto della scheda.
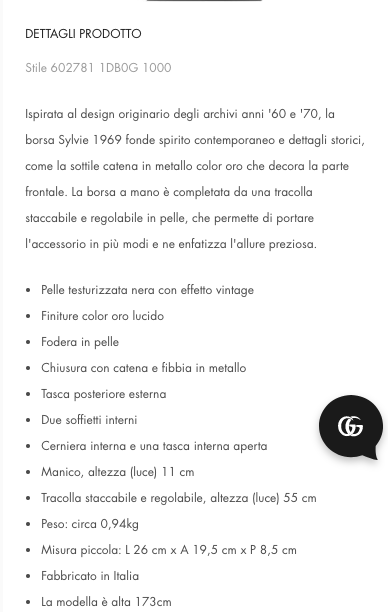
Ponendo la nostra attenzione sulla componente testuale della scheda, notiamo come il marchio rende ben evidenti tutte le specifiche del prodotto nella descrizione in basso a destra.

Nella compilazione del copy dell’articolo il linguaggio impiegato è molto dettagliato, alto e rispondente al posizionamento dell’azienda e al target di riferimento cui si rivolge. In particolare Gucci mette in risalto lo stile, i dettagli e le decorazioni dell’accessorio, enfatizzando con aggettivi la preziosità e il lusso dell’articolo. I plus vengono infine distinti all’interno dell’elenco puntato in cui è possibile individuare precise e puntuali informazioni: dalle specifiche inerenti al materiale e al colore, le finiture, la fodera, la chiusura, le tasche e gli scomparti interni, fino alla specifica del Made in Italy per quanto riguarda la manifattura totalmente realizzata in Italia.
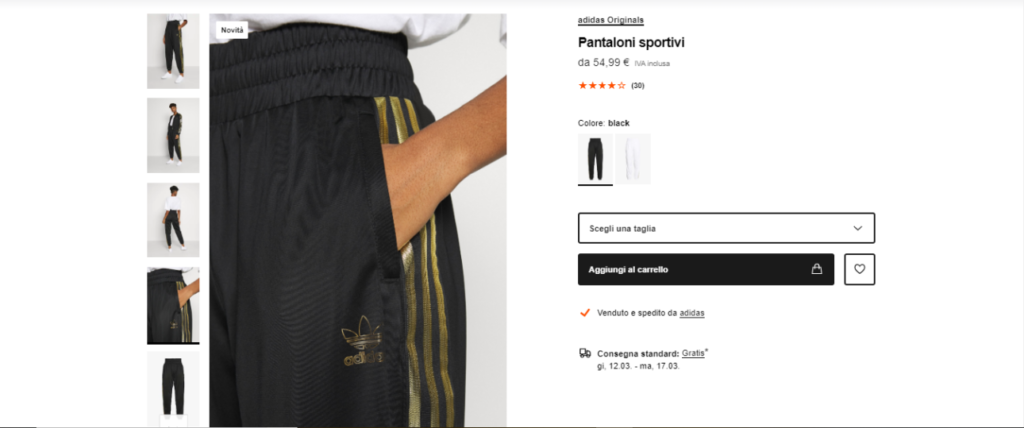
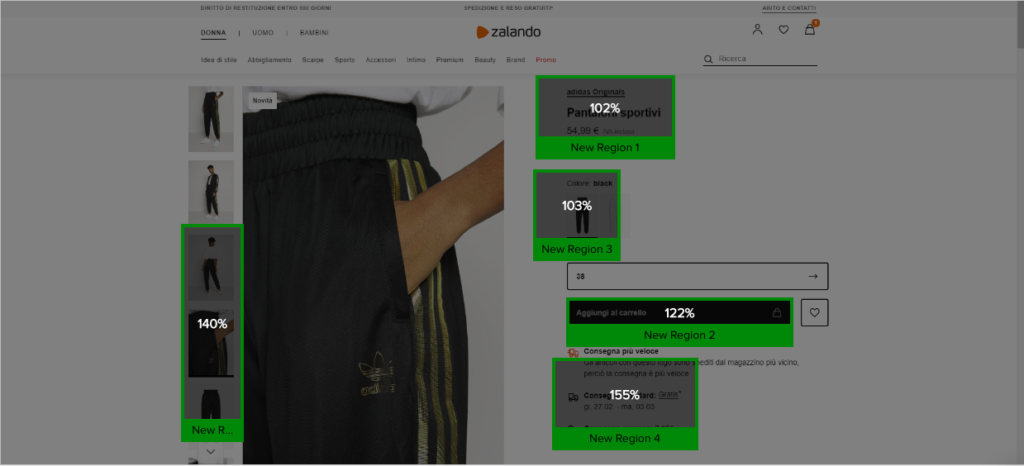
2. Scheda Prodotto Zalando
Zalando invece è un’azienda commerciale online che propone molteplici capi di abbigliamento, scarpe, borse e accessori per donna, uomo e bambino, e in cui è possibile trovare inoltre molte firme di valore, sia italiane che straniere. Oltre a ciò, si può trovare un vastissimo assortimento di tipologie e modelli divisi per comodità in: taglie, numeri, prezzo, colori, larghezza e lunghezza del tacco e delle scarpe o il materiale utilizzato per la produzione del prodotto.

La scheda prodotto dell’azienda è progettata in modo differente rispetto all’esempio analizzato in precedenza.
Il design rende evidenti gli elementi di presentazione del prodotto con diverse immagini per consentire così agli utenti di avere una visione interattiva e accattivante che gli permette di gestirne la visualizzazione.

Inoltre mira a convergere la maggiore attenzione dei consumatori sul prezzo e sulla possibilità di selezionare le diverse taglie.
Zalando per raggiungere ai suoi obiettivi di vendita, progetta e costruisce una scheda prodotto che risponde così alla convenienza e ai vantaggi della propria offerta.
Ecco perché nella disposizione degli elementi all’interno della pagina evidenzia ai propri consumatori informazioni differenti rispetto a quanto abbia previsto Gucci.
Qualche esempio?
Basta osservare il prezzo, il selezionatore della taglie o le condizioni di spedizione e consegna dei prodotti.

Mettendo a confronto la disposizione dei diversi elementi all’interno della pagina si determina quali siano i migliori nel raggiungere gli obiettivi del design.
I dati evidenziati dalle zone colorate in verde mostrano come siano queste a ricevere un livello di attenzione maggiore da parte dell’utente.
Zalando ha infatti progettato la sua scheda prodotto puntando a mettere in risalto il prezzo conveniente, le ottime recensioni ottenute da parte dei consumatori riguardo quel prodotto, o sulle comode modalità di spedizione e consegna gratuita per dimostrare ai consumatori che l’acquistosia effettivamente furbo e vantaggioso rispetto ai competitor del mercato online.
Infine Zalando a sostegno delle scelte del suo design semplice ed intuitivo, impiega un linguaggio tecnico, pratico, agevole e alla portata di tutti gli utenti per illustrare i dettagli e il fit dell’articolo che si sta per acquistare.

Conclusioni
Cosa concludere quindi da questa analisi tra schede prodotto differenti?
Se pensavate che le pagine web dei siti e-commerce online fossero tutte uguali eravate probabilmente fuori strada.
La diversa progettazione dei design delle pagine web portano a conversioni e reazioni differenti da parte degli utenti.
Questo è stato dimostrato dalla costruzione e i contenuti offerti dai brand che abbiamo scelto di prendere in esame che sono stati pensati e realizzati al fine di fare vivere esperienze di vendita differenti ai loro clienti e non.
Il successo o meno del vostro e-commerce si realizza quindi se a monte vi è una progettazione e una web strategy che indicano con chiarezza le specificità dell’offerta, le necessità informative e di interazione utili e ricercate dal proprio target di riferimento.
Se i principali vantaggi di ciò che state proponendo e l’invito all’azione sono sufficientemente visibili e coinvolgenti per tutti, allora le vostre attività di vendita online potrebbero essere al sicuro.
Al contrario se gli elementi del vostro design non rispondono adeguatamente a questi requisiti, allora sarebbe opportuno fare alcune modifiche per migliorarne l’usabilità e i tassi di conversione.